
Are you going to design a single page application? Want to use Javascript technologies? If yes, then definitely, you are confused about choosing the best in the AngularJs vs React. These two powerful javascript technologies are giving fierce competition to each other. As these two technologies are developed by giant companies: Google and Facebook, developers are generally confused about picking the best for their websites. Both of these technologies use Javascript and can be used in mobile as well as in website development. Both these technologies are fast, advanced, and efficient in single-page applications(SPAs). Let’s examine the features, requirements, pros, and cons of Angularjs vs React.
Table of Contents
What is Angularjs?
Angularjs is a javascript based open-source web framework developed by the Google community to cope with the challenges in creating single-page applications. Angularjs is a front end part of the MEAN stack.
What is React?
React is an open-source javascript library developed by the Facebook developers used in developing single-page applications for mobile and web.
| Features | React | Angularjs |
| Release Date | 2013 | 2016 |
| Community | ||
| Programming Language | Java script | Java script |
| Architecture | Component Based | Component Based |
| DOM | Virtual | Real |
| Data Binding | One-way | Two-way |
| Rendering | Client/Server Side | Client/Server Side |
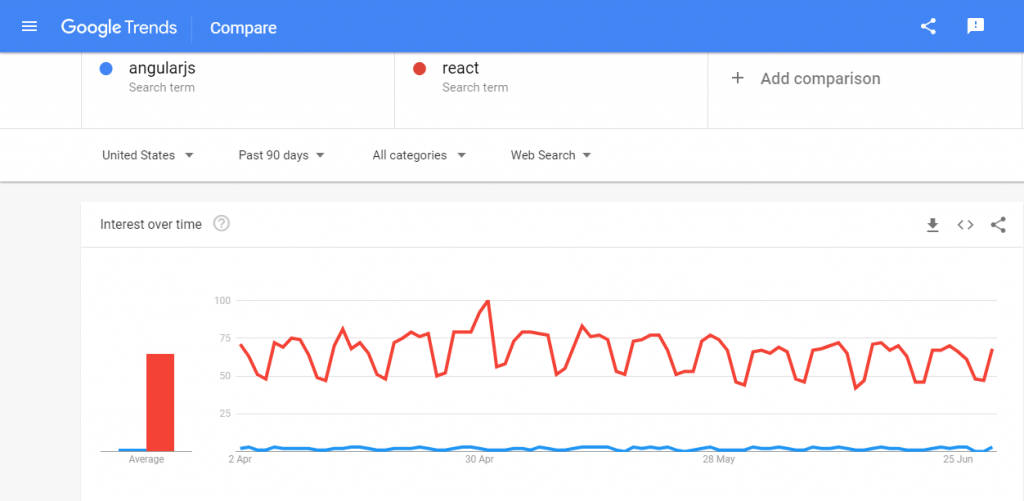
Angularjs vs React: Popularity
According to the statistics of Google Trends(Angularjs vs React), React is more popular than Angularjs in the United States.

Comparison between two front-end technologies: Angularjs vs. React
Framework vs. Library
Angularjs is a cross-platform framework that enables the developers to create the PWA, native, and desktop applications. Whereas React is a javascript library that helps create impressive web applications.
Creating components
Angularjs comes with MVC (model-view-controller) model with which the developers can break down into different layers, and it allows the reuse of templates. On the other hand, React works on a completely different architecture. It comes with the declarative of components definitions
Components of User-Interface
React and Angularjs are different from each other on the UI components. React community provides the free and paid UI components in the portal. However, Angularjs has built-in UI components that make it extremely fast and straightforward.
Directives
React allows the developers to read the logic and templates at every component, even without knowing the syntax. While, in the case of Angularjs, templates include attributes which makes it complicated and complex for beginners.
Tool set
Both Angularjs and React use several code editing tools like Sublime Text, Visual Studio, etc. The difference is in the project bootstrapping, React uses ReactCLI and Angularjs uses AngularCLI. Server-side rendering of React done with Next.js framework, whereas, in angular js, it is done with Angular Universal.
Development Speed
Angularjs offers an excellent development speed due to the CLI, But Reactjs development speed affected due to the integration of third-party libraries.
Data Binding
React uses the one-way data binding in which UI elements would change only due to the change in the model state, But, in the case of the Angularjs offers the two-way data binding if you alter the UI elements, then it will change the model state and vice-versa.
User Experience
With the updates in the latest versions of the React and Angularjs, both of the front-end technologies are in high competition in terms of performance and user experience.
Testing
In the testing, both technologies are different. Angularjs requires a single testing tool for the entire project testing and debugging like Jasmine, Karma, etc. It helps in angularjs development services. But, it is not the same in the case of React, it needs a different set of tools for the testing at the different phases of the development.
Community Support
React has extensive community support on GitHub and GitLab, while Angularjs has the highest number of developers on Stack Overflow. So, Angularjs won the community support section.
Popularity
Although the popularity of the React library increases with time, still Angularjs is giving brutal competition to React. So, Angularjs is more famous among the developers as compared to React.
Reactjs vs Angularjs: Used by Some Popular Brands

React used by famous brand companies like Instagram, WhatsApp, Facebook, Airbnb, Uber, Netflix, and Dropbox.Angularjs is used by famous brand companies like Amazon, Snapchat, Nike, Google, Udemy.
Advantages: React vs Angularjs
| React | Angularjs |
| Offers dynamic UI with fantastic user experience | Typescripts enable developers to write error-free code |
| Time-saving and efficient for developers | Hierarchical dependency injection for better performance |
| Reusability foster the development speed | Material designing |
| Use of single tool for testing | Better error handling |
| One-way data binding | Two-way data binding |
Which is better Angularjs or Reactjs?
As we all know, both the angularjs and reactjs are from the JavaScript family. It’s all depends on the demand or requirements of your project, which technology is best for you.
Which is faster React or Angular?
Angular is a framework, whereas, React is a library. Angular uses the real DOM with two-way data binding, However, React uses the virtual DOM with one-way data binding.
Final words
There are plenty of things on which you can differentiate the features of Angularjs vs React. Here, what matters the most is which front-end technology fits better with your project. Initially, you need to understand the need for the project and then use the mentioned technologies accordingly. If you are looking for the reactjs development services, then Hire reactjs developer of renowed company,Tekki Web Solutions Inc.
Read More: Angular vs React vs Vue: A Complete Comparison Guide 2020









 Business Number
Business Number