
Angular Development is one of the most prominent technology in the world for mobile/web application development. Angular is developed and controlled by the team of Google. Although the angular developers are efficient enough to develop web apps angular-powered, they still need some best practices to ensure the web applications’ performance and speed. To make the Angular web apps user-friendly and super-responsive, all you need is to follow the best approach. We will discuss the angular best practices for the angular web app development services in this article.
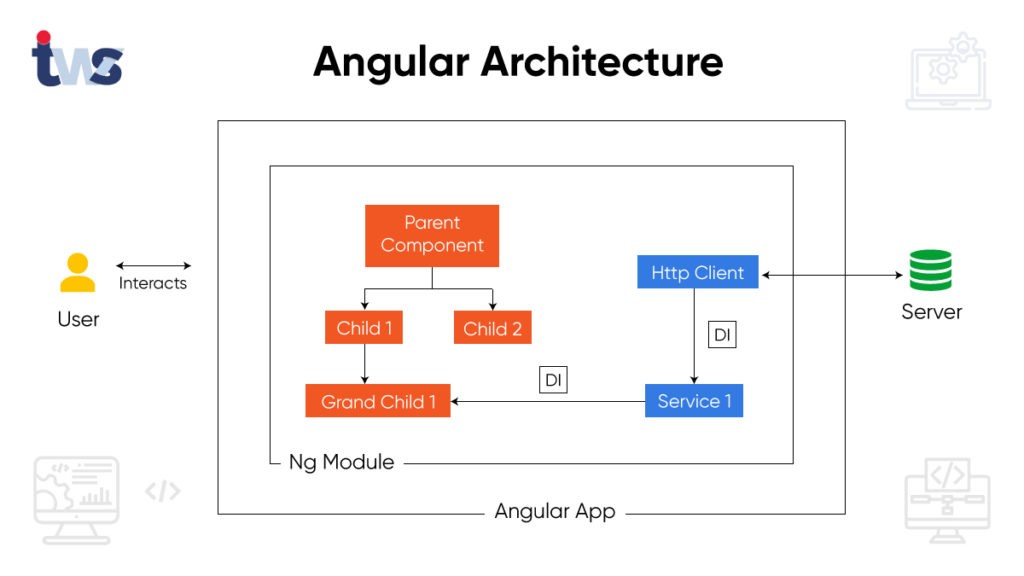
Before diving deeper into the angular ocean, let’s first understand how generalized angular architecture and best practices works in actuality:

Whenever a user interacts with the NgModule, it sends the different elements in the hierarchy of grandparent, parent, and child components. So, it is a must to have transparent communication between the end-users and backend developers. To maintain this hierarchy, the use of best practices for the angular development of web applications are advisable.
Table of Contents
What is lazy loading in Angular?
In Angular, lazy loading means the delaying of the object until it is needed. In actuality, it is a process of loading the modules like images, videos, etc. The purpose of lazy loading in Angular is that it boosts up the loading time by prioritizing the modules and displaying the required modules only.
What is DOM in Angular?
In Angular, DOM stands for Document Object Model. Angular directives used to bind the application data with the HTML attributes. The angular directives are:
-ng-disabled
-ng-show
-ng-hide
What is @component in Angular?
@Components are the primary building blocks in the Angular UI. Angular components are the subsets of directives. Angular components are the combination of properties templates, selector, style, and many other properties.
Let’s begin with angular best practices:
Structured Folder with the use of Angular CLI:
Angular CLI (command-line interface) – a tool that can be used to initialize, develop, scaffold, and maintain the Angular web applications.
CLI command-language syntax:
ng CommandName requiredArg[optionalArg]

Angular CLI is used for workspace and project configurations. With the Angular CLI, a single workspace configuration file, angular.jason is created on the top. The only purpose of doing so is to reduce javascript fatigue and customize the web application. One of the significant benefits of using the Angular CLI is that you can add the angular developers to your team at any time without any setbacks since it is much easier to understand the app flow with the help of the Angular CLI.
Want Expert consultation for your business?
We have 10+ years of industry experience to guide you with the best possible, results-oriented solutions.
Use of Angular Coding Styles:
The use of the coding standards is responsible for the smooth angular development of angular web applications. Most of the angular developers generally face bug issues and bug fixing while using sophisticated coding styles. In Angular development, you can follow several coding styles for better results like user-experience, and lesser number of bugs and errors, etc. According to Angular’s guides, the naming conventions can be used for the files with similar names like
tws.component.css
tws.component.html
The use of the naming conventions is highly recommended for maintainability and readability.
General naming conventions in Angular:
- Separate files by using dots
.service, .component, .pipe, and .module are the different files where this naming convention can be applied to reduce the mess and ease other teammates to identify the file type
- Symbols and Filenames-
It is mandatory for you to use the file names according to the symbols. For instance:



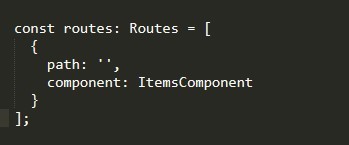
Angular in-app navigations(Routing):
In-app navigation (Angular Routing) is used to tackle the navigation from one view to another view. The single-page applications allow the user to show or hide the portions of the display.
Some of the best practices for angular routing are:
- Creating modular routes
- Lazy loading routes
- Lazy loading routes with Preload
- Organizing routes guards
Clean Application Structure with Angular Modular Development
Every web application needs to be super quick. If we talk about enterprise web apps, then it contains several modules with various functionalities. The modularization of the angular code is helpful in initial loading time and organizes the code in proper structure.
Read More: Angularjs vs React: The Best Comparison
Defining the Angular Folder Structure
While developing an angular web application, it is mandatory to define the highly scalable angular folder structure. Defining the angular folder structure means it contains the designated folders for components and pages. Folders can be of two types: root modules and shared modules. Root modules contain the single instance services; however, shared modules can be used where it requires to share the component and pages of two modules.
Reduce the Initial Loading Time with Lazy Loading Feature Module
The lazy loading feature module informs the application to open the page on the user’s demand. As a result, it reduces the start loading time. As we know, the angular framework generally used for the development of large-scale and enterprise-based projects, so using the lower loading time provides a better user experience.

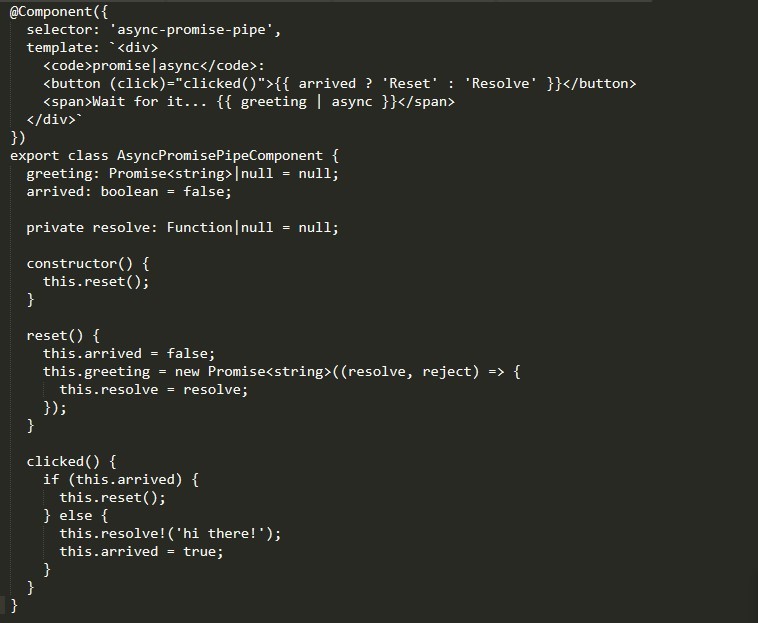
Save Memory Bytes by using AsyncPipes
AsyncPipes are built-in attributes in Angular. It prevents the overloading from the memory when thousands of users use your web application. It is one of the most efficient practices for angular development. Here is the example of AsyncPipes in Angular web app development.

Security in Angular:
Safety is the primary concern of most web development projects. But, Angular, it provides built-in security features. Angular provides scripting security as cross-site scripting is the primary reason for your client-side to need protection.
Other security measures in Angular:
- Continuous maintenance of Angular libraries
- Prevention of Cross-Site security threats
- Don’t change the copy of Angular
Service Workers for Quick Responsive Web Apps
As we know, the user interactions are quite easier in Angular since it converts traditional web apps into single-page web apps. Now, what is the role of the service workers in Angular Development? Service Workers made it easier for the user to interact with web apps because it transforms the single web apps with progressive web apps.
Why use Service Workers?
- Provides native apps experience
- Loading of latest cached code in new tabs
- Downloading occurs only if there are any updations in the content
- Preserves the previous version of the web apps until it gets the stable version.
Differentiate the Smart and Dumb components in Angular
Let’s first look into what is smart components and dumb components in angular development:- Smart components used in manipulating data, calling APIs, and other functionalities, Whereas, dumb components are those who focus on how they look. Analyzing both these components is also an essential part of the angular best practices in 2020. It means the smart components include how things work, while dumb components include how UI will look and about reusability.
Conclusion
No doubt, you are using Angular for web app development for so long. It needs some fixations of best practices angular to provide the web app users with the best user experience and interactions with the single web applications. I hope this article on angular best practices will help you in achieving your milestones! If you are looking for the best Angularjs development services, then hire AngularJS developers at the company, Tekki Web Solutions Inc.
Read More: Angular vs React vs Vue: A Complete Comparison Guide 2020









 Business Number
Business Number