
There is no doubt, Vuejs vs Gatsby has become the trending word for the developers. Although both these frameworks are quite new in the developer’s world, but still, getting on fire with time. So, today we are going to discuss these two powerful frameworks for web and mobile app development. Let’s start a discussion on the trending topic: vuejs vs gatsby.
Gatsby = ReactJs+Webpack+GraphQL
Table of Contents
Top Companies that use Gatsby
- Airbnb
- SEOmonitor
- Just Do It
What is Gatsby?
GatsbyJS (based on React) is a free, open-source framework used to develop quick and reliable websites and applications. One of the best and powerful UX trends of 2020. Gatsby is a static site generator that is the combination of the best features of the React Javascript and GraphQL. Gatsby is based on the JAMstack – Javascript, APIs, and Markup which relates to three factors – high performance, safety, and scalability.
How Does Gatsby Works?

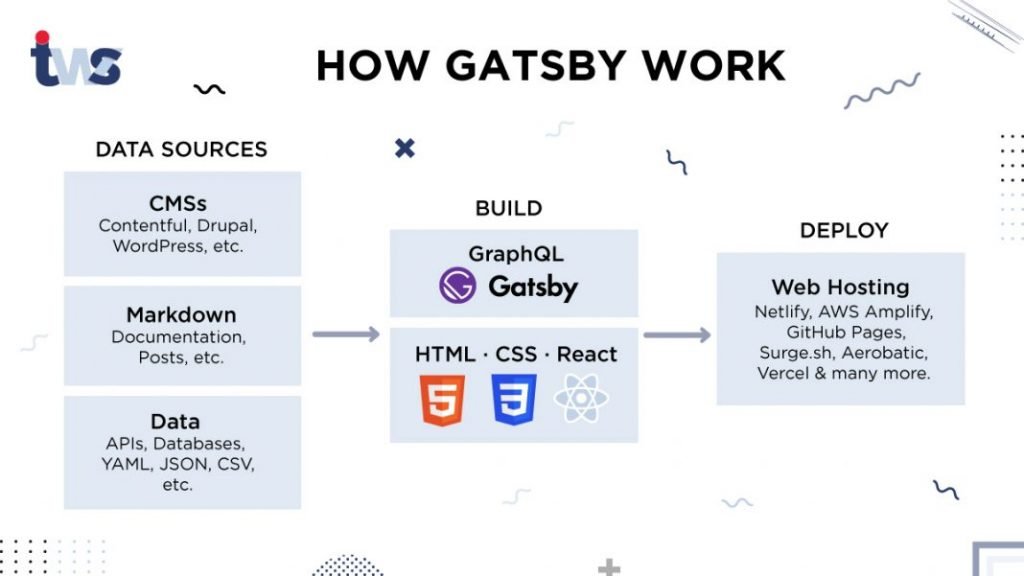
Talking about the actual working of the Gatsby framework, Gatsby is a static site generator that pulls the data from the data sources and creates the website. Gatsby architecture relies on three factors: Data Sources, Build, and Deploy. In Gatsby, the data is fully secure. Gatsby pulls only the required data from the data sources. It pre-renders all the pages on build with the CDNs to make the process of static site development fast.
Features of Gatsby
- Gatsby based on React
- Use GraphQL to manage the data through the application
- Partners with platforms like Netlify and GitHub
- Embedded with the plugins
- Bundles of APIs
- Components like routing, linking, and handling images.
Gatsby features over other static site generators:
- JavaScript environment
- Better Development Experience
- Performance
- Rich Ecosystem
Why choose Gatsby for website development?
Gatsby is a PWA(Progressive Web App) generator that loads only the critical HTML, CSS, data, and Javascript which further helps your website to load as fast as possible. Gatsby makes use of the latest and reliable technologies like ReactJs, Webpack, GraphQL, the latest ES6+ Javascript, and CSS.
Gatsby development Company helps to develop your sites with your data. You can retrieve data from the headless CMS, SaaS services, APIs, Databases, etc. Gatsby builds your sites as “static” files which reduce the time consumed in deployment. So, in this comparison of two powerful frameworks, vuejs vs gatsby, let’s now discuss the Vuejs framework
Read More:How to Create Static Sites with Gatsby Development?
Consider expert web development for your business?
Our web development specialists are ever ready to boost your online presence and ROI with feature-packed development.
What is Vuejs?
Vue.js is a progressive framework designed especially to create user interfaces. The focus of the core library is on the view layer only that are quite easy to pick and implement in other libraries and projects. Vuejs development services are quite popular for the development of front-end frameworks due to flexibility. Vuejs development allows you to code – approachable, versatile, and performant, maintainable, testable.
Top Companies that use Vuejs
- Netflix
- Adobe
- Alibaba
- Grammarly
- GitLab
How Does Vuejs Works?
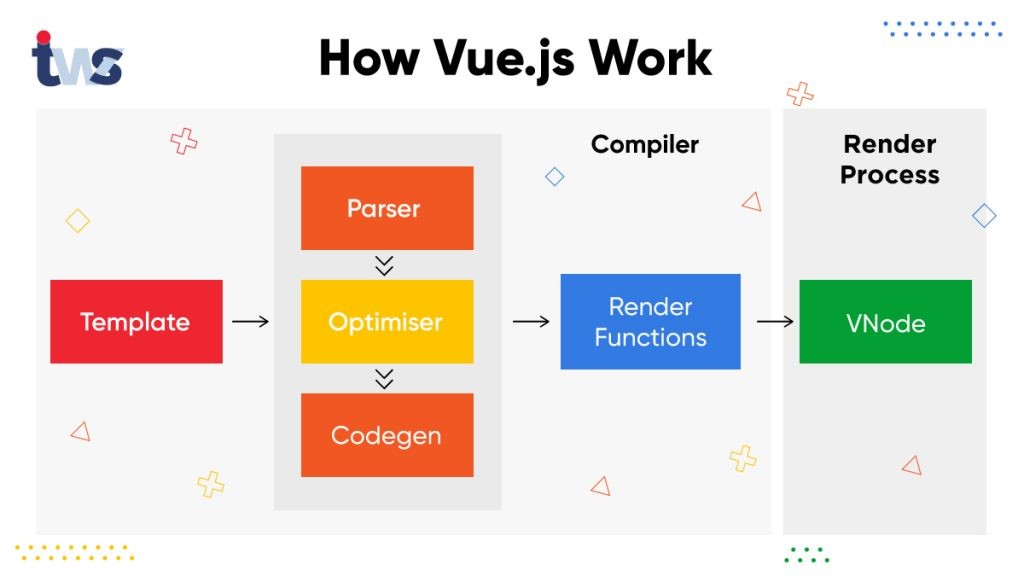
In Vuejs working, The rendering process in Vuejs is quite similar to the procedure of rendering a string template, but in actuality, it goes through a lot to accomplish the task of rendering. Let’s have a look at how Vuejs enables to render data to DOM using the template syntax:
In JavaScript
Generic Highlighting
var app = new Vue({
el: '#app',
data: {
message: 'Hello TWS World!'
}
})Output:
Hello TWS World!
Features of Vuejs
- Virtual DOM(Document-Object-Model)
- Data Binding
- CSS Transitions and Animations
- Templates
- Flexibility and Modularity
- Optimization
Vuejs features over other frameworks
- Easy flow of data due to one way binding
- Clear Separation between directives and components
Why choose Vuejs for website development?
Vuejs helped to design the future proof websites as whenever it releases any update, it ensures that it would be compatible with the older versions. Vuejs is a progressive framework that makes the process more manageable as you can work on it by sorting the components.
Due to the small size of the Vuejs applications, it gives better performance as compared to the similar type of frameworks. Vuejs is time-efficient since it saves time by providing built-in features, components, and animations, etc. Vuejs mostly used in real-time websites to get real-time value results.
Read More: VueJS Best Practices for Web Development
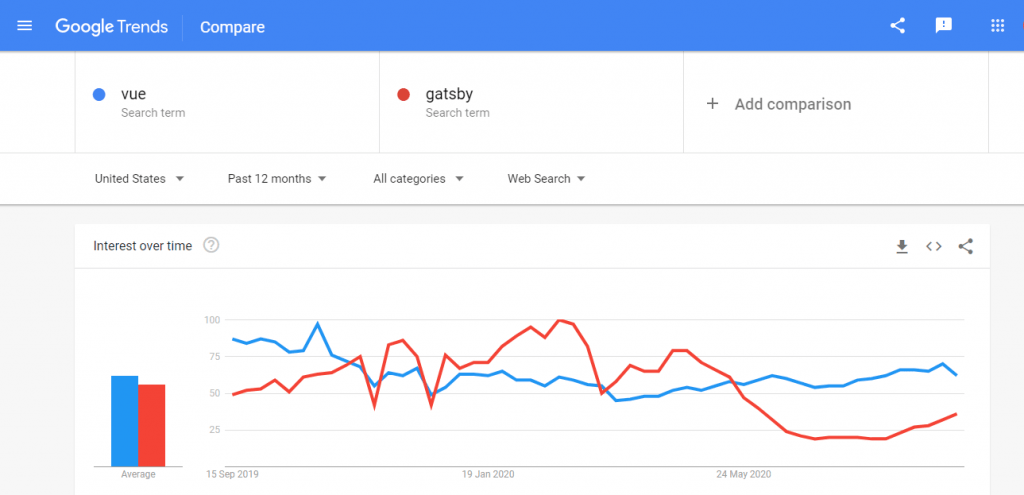
Vuejs vs Gatsby: Google Trends Popularity
If we check the demand of both the technologies: Vuejs vs Gatsby around the world, then Vuejs gained more popularity as compared to Gatsby in the past 12 months on Google Trends.

Conclusion
Vuejs vs Gatsby, both are open-source Javascript frameworks and having its own functionalities and features. But, if we talk about the winner from these two, then Vue.js is recommendable for large-scale projects like enterprise websites while gatsby.js is reliable in informative static page websites. However, Vue.js seems more powerful as the complexity of the website goes up. I hope, you enjoyed this article on the comparison of vuejs vs gatsby, rest the choice for the use of front-end frameworks is all relies on the demand and requirements of your projects, so you can choose these frameworks accordingly.
If you are looking for the gatsby js developer or vue.js development company, then contact custom software development company — Tekki Web Solutions Inc., site development services.
Read More: Angular vs React vs Vue: A Complete Comparison Guide 2020









 Business Number
Business Number