
With the booming demand for the modern web development approach with the JAMstack ecosystem, it has boosted the popularity of static site generators like Gatsby vs Gridsome. The use of the JAMstack architecture in the Web Development World plays the utmost part providing numerous benefits whether you are developing a large eCommerce website, a SaaS application, or your blog. Keeping that aside, let’s discuss the importance of the static site generators in JAMstack or modern web development. Static site generators are known for their impressive level of speed, security, and scalability. But before diving deeper into the world of Gatsby vs Gridsome, let’s first know about the Static Site Generators.
Table of Contents
How to Choose Best Static Site Generator
What is a Static Site Generator?
Static Site Generator is considered as an application that takes the content and data from your site, adds it to a template, and generates a view of a page to show it to the visitors on your website. In the process of static site generators, web servers perform the task of completing the demand of a visitor whenever a request of resources is received.
What is the difference in Static Site Generator and Traditional Web Application Stacks?
The only difference between the static site generator and traditional web application stacks is the reduction in the waiting time. Traditional web application stacks take ample time to generate their view on demand. But, static site generators do it in advance during the build time and that build page is saved on CDN which is further served to the user whenever he visits the website.
Benefits of Using Static Site Generators
- Talking about the advantages of using static site generators, then there are so many. Comparing to the Traditional dynamic websites, it improves the loading speed and overall website performance to a greater extent.
- Static site generator improves the loading speed of the website since it generates your website’s pages during build time instead of real-time.
- Static site generators are known for its high-end security since it only uses a set of static assets that can be served using a simplified webserver.
- Static site generator’s architecture optimized for scaling by default due to the presence of a pre-build site, everything would be cached using CDN and served directly to the website visitors.
- The use of a static site generator reduces the extra cost of hosting bills, as here you can serve the static sites using the CDNs.
Read More: JAMStack Web Development – Everything you Need to Know
Gatsby vs Gridsome: How to Choose the Best Static Site Generators?
Gatsby and Gridsome are the two most popular static site generators used to React and Vue.js respectively. As we all know, Vue.js is younger than React, Similarly, Gridsome is younger than Gatsby. Let’s know about the difference between these two famous static site generators used for modern web development.
Gatsby vs Gridsome: Introduction
Gatsby
Gatsby is a React-based static site generator created by Kyle Matthews to make the process of building a website more fun. Later on, he founded Gatsby.Inc with Sam Bhagwat. Gatsby is a free and open-source framework used for the development of blazing-fast websites. Data fetching is the most appealing feature of the Gatsby, so it creates an internal GraphQL API.
As we all know, we cannot connect Gatsby with every Headless CMS. To make this process, Gatsby offers a large collection of gatsby-source plugins. You can use a single GraphQL query to mesh sources. To get benefits from the mesh concept of Gatsby, you need to learn about the GraphQL and Gatsby API which is quite hard to adapt.
Benefits of using Gatsby
- Gatsby allows the developers to bring data from anywhere.
- Gatsby offers easy data integration from different sources like CMS, SaaS services, APIs, databases, etc.
- Gatsby provides the pre-configured webpack-based build system.
- Gatsby gives fantastic out-of-box performance features.
- Gatsby has extensive and world-class documentation.
- The use of Gatsby as a static site generator provides an amazing developer experience.
Drawbacks of using Gatsby
Gatsby has a steep learning curve, the beginners need to learn about React, GraphQL, Gatsby APIs, Markdown, and both client-side JavaScript and Node.
Every new change in a page requires a fresh deployment in Gatsby.
Read More: How to Create Static Sites with Gatsby Development?
Gridsome
Gridsome is a Vue.js – based modern website development framework used for the development of fast and secure websites. Gridsome is a data-driven static site generator for Vue.js. To create dynamically created pages, it uses the GraphQL layer to drive data from different sources. Gridsome is introduced as an alternative for Gatsby for Vue.js. The most attractive feature of Gridsome is out of the box code splitting and support for PWAs. Similar to Gatsby Development, Gridsome has become the most favorite static site generator in the developer’s community.
Benefits of Using Gridsome
- Gridsome offers the feature of hot-reloading that allows you to check the changes in real-time during development.
- Gridsome provides centralized data management through the GraphQL data layer.
- Gridsome allows automatic page routing to create and manage files rapidly.
- Gridsome facilitates with auto page fetching feature for faster browsing by preload pages in the background.
- Gridsome provides the out-of-the-box feature of code splitting and code optimization.
Drawbacks of Using Gridsome
• Gridsome lacks in some features as compared to the Gatsby
Gatsby vs Gridsome: Architecture
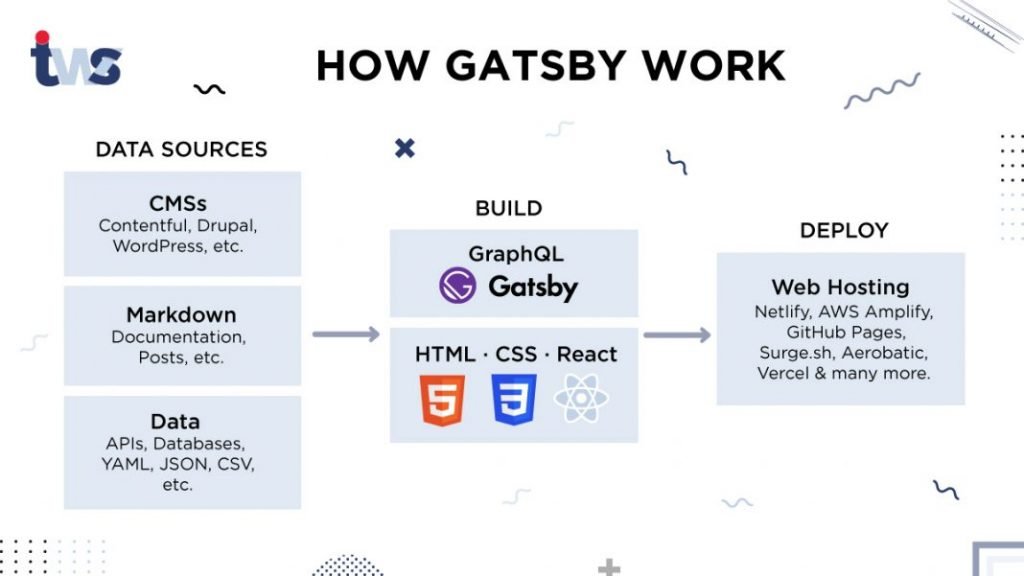
How Gatsby Works?
Talking about the Gatsby Working, Gatsby completes the data fetching and data sourcing process during the build time from the local files. The static HTML, JavaScript, and CSS files are generated using the fetched data. Without the use of the webservers, Gatsby makes the process of rendering faster. Even though Gatsby is a serverless development process, it is completely secured.

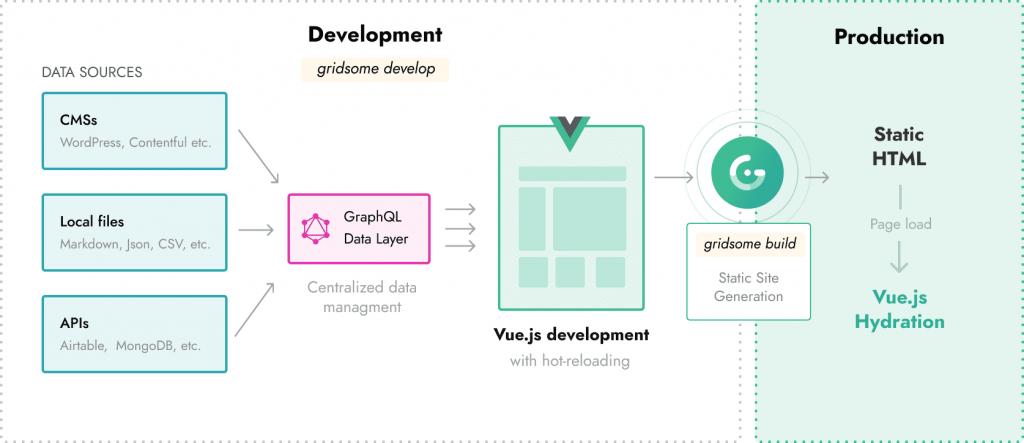
How Gridsome Works?
Considering the working of the Gridsome framework, it builds the static HTML files which are further used to create SEO-friendly markup which hydrates into a Vue.js SPA once it is loaded in a browser. The purpose of the source plugins allows fetching content from the local files and external API and store data in the database. The GraphQL layer is used to extract data from your database and use it in Vue.js components. In Gridsome, the generated data is stored as static JSON during build time.

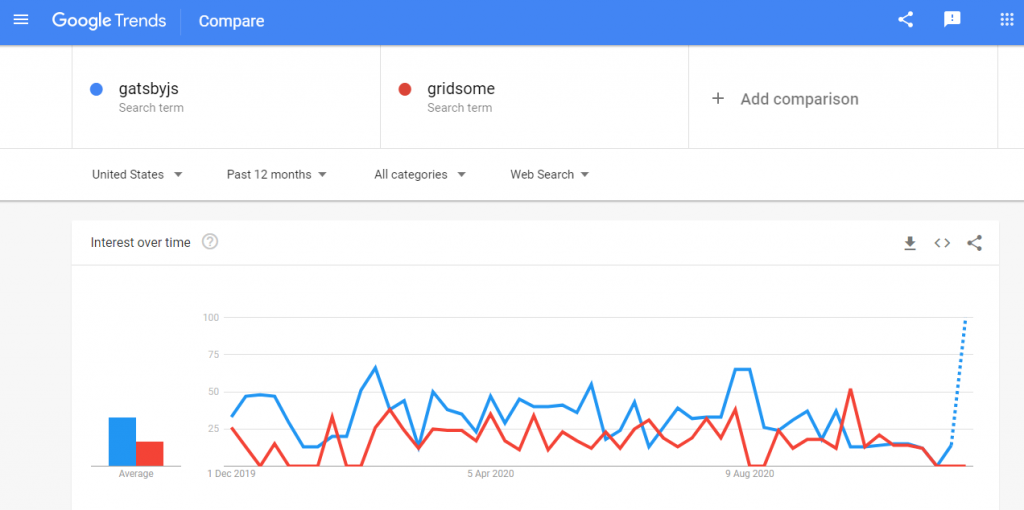
Gatsby vs Gridsome: Popularity
The popularity of Gatsby and Gridsome on Google Trends during the last 12 months, Gatsby is more extensively searched by google users than Gridsome.

According to the statistics of the Builtwith website, in the US alone, around 2,481 websites developed using the Gridsome and 4,786 websites build using the Gatsby.
Read More: VueJS vs Gatsby – Which is the best Framework to use?
Gatsby vs Gridsome: Showcase
The websites developed using the Gatsby are:
The websites developed using the Gridsome are:
Gatsby vs Gridsome: How to Get Started?
Gatsby
To start working with Gatsby, you install Gatsby globally on your computer using the command:
npm install -g gatsby-cli
To create a Gatsby project copy the Github URL and run:
gatsby new twswebsite https://github.com/gatsbyjs/gatsby-starter-default
To start the project locally:
cd gatsby-site && gatsby develop
You can deploy the Gatsby project using the command:
gatsby build
Gridsome
To start with Gridsome, you need to install Gridsome globally on your system:
npm install --global @gridsome/cli
To create a new project in Gridsome
gridsome create tws-project
To navigate your project directory, run the command:
gridsome develop
You can deploy the gridsome project by connecting a deployed service that builds the site from a selected Git-based repository.
Gatsby vs Gridsome: Use Cases
Gatsby Use Cases
- Gatsby can be used for developing marketing websites, especially in the cases if you are getting source content from many APIs by taking the advantage of React ecosystem.
- Gatsby used for eCommerce website development by making use of React features like complex forms and product configurations.
- Gatsby is viable for the development of static websites and SPAs.
Gridsome Use Cases
- Gridsome can be used for the development of small to largely static sites with out-of-the-box features.
- Gridsome is used for created SPAs and PWA based front-end solutions for any type of headless CMS.
In Final Thoughts
Undoubtedly, both the static site generators are viable for the development of blazing-fast websites. Gatsby vs Gridsome, both have their pros and cons. The choice for the selection of the best static site generator(Gatsby vs Gridsome) for web development entirely relies on your project type, requirements, and other factors.
If you still have some doubts and want assistance in developing your business websites, then hire web developer of the company, Tekki Web Solutions Inc. Just disclose your idea, we will turn your dreams into reality.
Read More: How to Develop Serverless Vuejs Application with AWS Amplify?









 Business Number
Business Number